怎样在Wordpress导航上添加自定义图标,让菜单栏更加引人注目,带来更多关注呢?下面分享一下自定义CSS样式的方式和代码。
先看效果:
首选,找到菜单找到CSSS类,填写daohang。
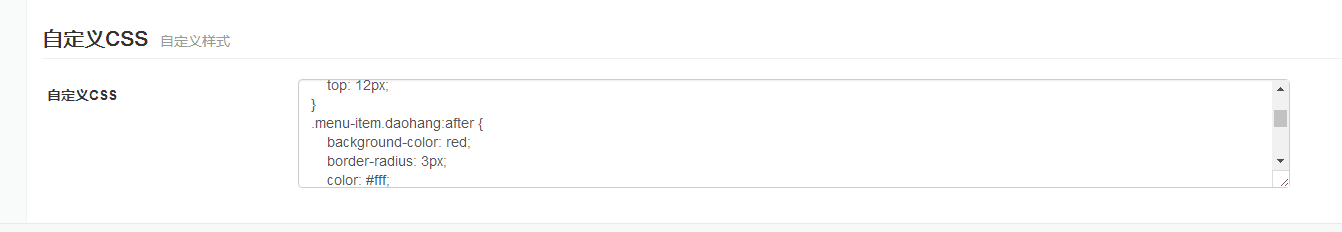
其次,自定义CSS输入以下代码,方法:外观-自定义。
CSS类代码如下:
.menu-item.daohang:after {
background-color: red;
border-radius: 3px;
color: #fff;
content: “热”;
font-size: 10px;
line-height:1;
padding: 1px 3px;
position: absolute;
right: -1px;
top: 12px;
}
.kx-meta .fa-qq {
display: inline-block;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
color: #fff;
background: #aaa;
border-radius: 3px;
vertical-align: top;
cursor: pointer;
}
.menu-item.daohang:after {
background-color: red;
border-radius: 3px;
color: #fff;
content: “热”;
font-size: 10px;
line-height:1;
padding: 1px 3px;
position: absolute;
right: -1px;
top: 12px;
}
最后,网站的导航上是不是有一个小图标呢?你也可以自定义文字,在CSS里面的代码把文字替换复制上去就可以了。
有同学反馈说效果不出来,请大家直接下载这个TXT文档吧,就不会出问题了。